Pagespeed (sayfa hızı), bir web sayfasının yüklenmesi için geçen süredir. Bir web sayfasının “hızını” ölçmenin birçok yolu vardır. En popüler 4 ölçüm İlk bayt süresi (TTFB) , tam yüklenen sayfa, ilk anlamlı boyama ve ekileşim süresidir.
İlk Bayt Süresi: Web sitenizin yükleme işlemini başlatması için geçen süre
Tamamen Yüklendi: Web sitenizin tamamen yüklenmesi için geçen süre
İlk Anlamlı Boya: Sayfanızın anlamlı içeriği ne kadar hızlı yüklediği
Etkileşim Süresi: Bir sayfanın etkileşimli hale gelmesi ne kadar sürer
İçindekiler
Sayfa Hızı SEO’yu Nasıl Etkiler?
Google, 2010’dan bu yana sıralama faktörlerinden biri olarak sayfa hızını kullanıyor. 2018’de, hızı mobil sıralamalar için bir sıralama faktörü haline getiren yeni bir güncelleme yayınladılar. Hızların SEO’yu etkilemesinin bir başka yolu da kullanıcı deneyiminden geçiyor. Web sayfanız çok yavaşsa, kullanıcılarınız Google’a geri döner. Buda hemen çıkma oranlarınızı artırır.

İdeal Sayfa Hızı Nedir?
Google, SEO’yu tam olarak hangi “hız” metriğinin etkilediğini belirtmez. Moz tarafından yapılan bu araştırmaya göre, Google’ın sayfa hızını dikkate alırken özellikle ilk bayta kadar geçen süreyi ölçebileceğini göstermiştir. Google, hızınızı test etmek için kullanabileceğiniz PageSpeed Insights Tool adlı bir araca sahiptir . Sitenizi Pagespeed içgörüleri aracılığıyla çalıştırmak size 0 ile 100 arasında bir puan verir.
Site Hızını Test Ederken Kullanılacak Tollar;
PageSpeed Insights – PageSpeed puanınızı kontrol edin.
ByteCheck – İlk Bayta Kalan Sürenizi Ölçün.
GTmetrix – Tam yüklü zamanınızı ölçün.
Pingdom – Yükleme sürenizi birden çok yerden ölçün.
Lighthouse – Google tarafından geliştirilen ve web geliştiricilerinin web sayfalarının yükleme sürelerini, erişilebilirliğini ve arama motoru optimizasyonunu test etmelerine yardımcı olan bir araçtır.
Sayfa Hızınızı Artırmak İçin En İyi Uygulamalar
Sayfa hızınız yüzlerce sorundan etkilenebilir. Sunucu yapısından ve konumundan görüntülerin boyutuna kadar.
Görüntüleri Optimize Edin
Resimler genellikle en ağır öğelerdir ve resimlerinizi sıkıştırmak, web sitenizin hızlı yüklenmesini sağlamanın en hızlı yollarından biridir.
WP Smush gibi araçlar , bir WordPress sitesi işletiyorsanız resimlerinizi optimize etmeyi çok kolaylaştırır. Aksi takdirde, size çok fazla bant genişliği kazandırabilecek TinyPNG ve TinyJPG gibi bir görüntü sıkıştırıcı kullanabilirsiniz .
Kaliteli Barındırma Seçin
Web barındırma, web sitenizin ne kadar hızlı yükleneceği konusunda büyük rol oynar. Paylaşılan bir barındırmada çalışıyorsanız, aynı sunucuda çalışan ve sayfa hızını etkileyebilecek birçok web sitesi olacaktır.
Tabii ki, web siteniz konusunda ciddiyseniz, bir VPS/özel sunucu, paylaşılan bir barındırma sunucusundan çok daha iyidir. Çalıştırıyorsanız veya WordPress kullanıyorsanız, WP optimizasyonu düşünülerek oluşturulmuş sunucularla yönetilen bir WordPress barındırmayı düşünebilirsiniz.

Kodu Optimize Edin Ve Küçültün
Kötü yazılmış bir koda sahip olmak sitenizi yavaşlatabilir. Yalnızca aktif olarak geliştirilmekte ve güncellenmekte olan üçüncü taraf hizmetlerini ve araçlarını kullanın. WordPress kullanıyorsanız, WP Rocket , Autoptimize veya W3 Total Cache gibi bir eklenti kullanabilirsiniz.
Bir CDN Kullanın
Bir içerik dağıtım ağı (CDN), içeriği kullanıcılara daha verimli bir şekilde sunmak için kullanılabilen, birden fazla konum arasında coğrafi olarak dağıtılmış web sunucularının bir koleksiyonudur. Verilerinizin dünyayı dolaşmak zorunda kalması yerine, kullanıcılarınız bunları kendilerine daha yakın bir CDN sunucusundan alabilir. Bir CDN uygulamak, uluslararası ziyaretçiler için site hızınızda büyük bir fark yaratabilir.
Üçüncü Taraf Komut Dosyalarını Azaltın Ve Geciktirin
Günümüzde birçok web sitesi, Hotjar veya Intercom gibi üçüncü taraf araçların yoğun kullanımı nedeniyle yavaştır. Web sayfanızı hızlandırmanın en basit yollarından biri, pazarlama komut dosyalarını yalnızca ihtiyaç duyulan sayfalara eklemektir. Web sitenizde tek bir açılış sayfasının ısı haritalarını almak istiyorsanız, tüm web sayfanızda Hotjar’ın çalışmasına ihtiyacınız yok, sadece açılış sayfasına bu kodu eklemeniz yeterli olacaktır..
AMP’yi kullanın
Sitenizi mobil aramada gerçekten hızlandırmak istiyorsanız AMP (Hızlandırılmış Mobil Sayfalar) kullanabilirsiniz. AMP, basit bir eklenti ile WordPress için kolayca uygulanabilir. Bir kez uygulandıktan sonra siteniz Google’ın önbelleğinden sunulur ve bu nedenle anında mobil cihaza yüklenir. AMP’nin dezavantajı, site tasarımınızın zarar görmesi ve diğer tüm arama sonuçları gibi görünmesidir.
Site Hız Metrikleri (Core web vitals) Nedir?
Sayfa deneyiminde en önemli rol oynayan sayfa hızı, Google’ın kullanıcı deneyimi için önemli gördüğü, aşağıdakiler gibi faktörler ile iyileşecektir.
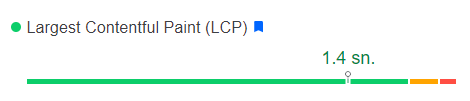
1. En Büyük İçerikli Boya (LCP)
LCP, gerçek bir kullanıcının bakış açısından bir sayfanın yüklenmesinin ne kadar zaman aldığıdır. Yani bir bağlantıya tıklamaktan, içeriğin çoğunu ekranda görmeye kadar geçen zamandır.
Google PageSpeed Insights’ı kullanarak kontrol edebilirsiniz.

LCP’sini iyileştirmek için yapabileceğiniz iyileştirmeler şunlardır:
Gereksiz üçüncü taraf komut dosyalarını kaldırın: Üçüncü taraf komut dosyasının bir sayfayı 34 ms yavaşlattığı bilinmektedir.
Web barındırıcınızı yükseltin: Daha iyi barındırma=genel olarak daha hızlı yükleme sürelerini sağlar.
Geç yüklemeyi ayarlayın: Geç yükleme, resimlerin yalnızca sayfanızı aşağı kaydırdığında yüklenmesini sağlar.
Büyük sayfa öğelerini kaldırın: Google PageSpeed Insights, sayfanızın LCP’sini yavaşlatan bir öğeye sahip olup olmadığını size söyleyecektir.İlk Giriş Gecikmesi (FID)
2. İlk Giriş Gecikmesi (FID)
Bir kullanıcının sayfanızla gerçekten etkileşime girmesi için geçen süre.
Kullanıcı etkileşimi örnekleri:
- Menüden bir seçeneğe tıklama
- Siteden bir bağlantıya tıklama
- İletişim seçeneklerine tıklama
- Mobil cihazlarda “akordeon metni” açma

FID puanlarını iyileştirmek için yapabileceğiniz iyileştirmeler;
- JavaScript’i küçültün ve ya erteleyin : Tarayıcı JS’yi yüklerken kullanıcıların bir sayfayla etkileşim kurması neredeyse imkansızdır. Bu nedenle, sayfanızdaki JS’yi en aza indirmek veya ertelemek FID için önemli bir unsurdur.
- Üçüncü taraf dosyalarını kaldırın: Google analytics, yandex metrica gibi bu dosyalar FID puanınızı olumsuz etkileyebilir.
- Tarayıcı önbelleği kullanın: Sayfanıza içeriğin daha hızlı yüklenmesine yardımcı olur.
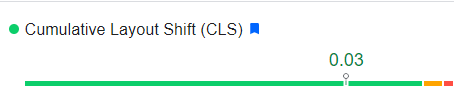
3.Kümülatif Düzen Kaydırma (CLS)
Kümülatif Düzen Kayması (CLS), bir sayfanın yüklenirken ne kadar kararlı olduğudur. Yani sayfa yüklenirken sayfanızdaki öğeler hareket ederse, yüksek bir CLS’niz olur. Bunun yerine, sayfa öğelerinizin yüklenirken yüklenecekleri alanlar belirli gelmelidir. Bu şekilde, kullanıcıların sayfa tamamen yüklendiğinde bağlantıların, resimlerin ve alanların nerede olduğunu anlarlar, yanlışlıkla bir şeye tıklamazlar.

CLS’yi en aza indirmek için yapabileceğiniz bazı basit şeyler;
- Herhangi bir medya (video, resimler, GIF’ler, infografikler vb.) için belirlenmiş boyutları kullanın: Bu şekilde, kullanıcının tarayıcısı o öğenin o sayfada ne kadar yer kaplayacağını tam olarak bilir ve sayfa tamamen yüklenirken yanlış tıklamaya maruz kalmaz.
- Reklam öğelerinin ayrılmış bir alanı olduğundan emin olun: Aksi takdirde kullanıcı içeriğine tıklamaya çalışırken reklama tıklayabilir. Bu sizin hemen çıkma oranınızı da artıracaktır.
- Ekranın altına yeni UI öğeleri ekleyin: Bu şekilde, kullanıcının olduğu yerde kalmasını sağlarsınız.
Pagespeed İçgörülerinde 100/100’ü Hedeflemeli Misiniz?
Sayfa hızı testinde yalnızca 100/100 puanlamaya odaklanmamalısınız. Araç size yalnızca en hızlı web siteleri tarafından izlenen “en iyi uygulamaları” ve önerileri verir. Web sitenizin yalnızca yüksek sayfa hızı puanı almakla kalmayıp daha hızlı yüklenmesini istiyorsunuz. GTmetrix gibi araçlar, Pagespeed öngörüleri gibi bir puan yerine tam yükleme sürenizi saniyeler içinde verir. Google tarafından yapılan bir araştırmaya göre, 2 kişiden 1’i bir web sitesinin 2 saniyenin altında yüklenmesini bekliyor ve insanların %53’ü bir web sayfasını 3 saniye içinde yüklenmediği için mobilden bırakıyor. Web sayfanızın hızını artırmanın en iyi yollarından biri, kullanıcılarınızı anlamak ve onlar için en önemli şeyin ne olduğunu bulmaktır.





Yorum Ekle